HTML5 Zombie Math Game

What: HTML5 & JavaScript Game
When: October – December 2014
HTML5 and Javascript game developed while a Student Research Assistant at the e-learning Development Lab developing games for primary school children.

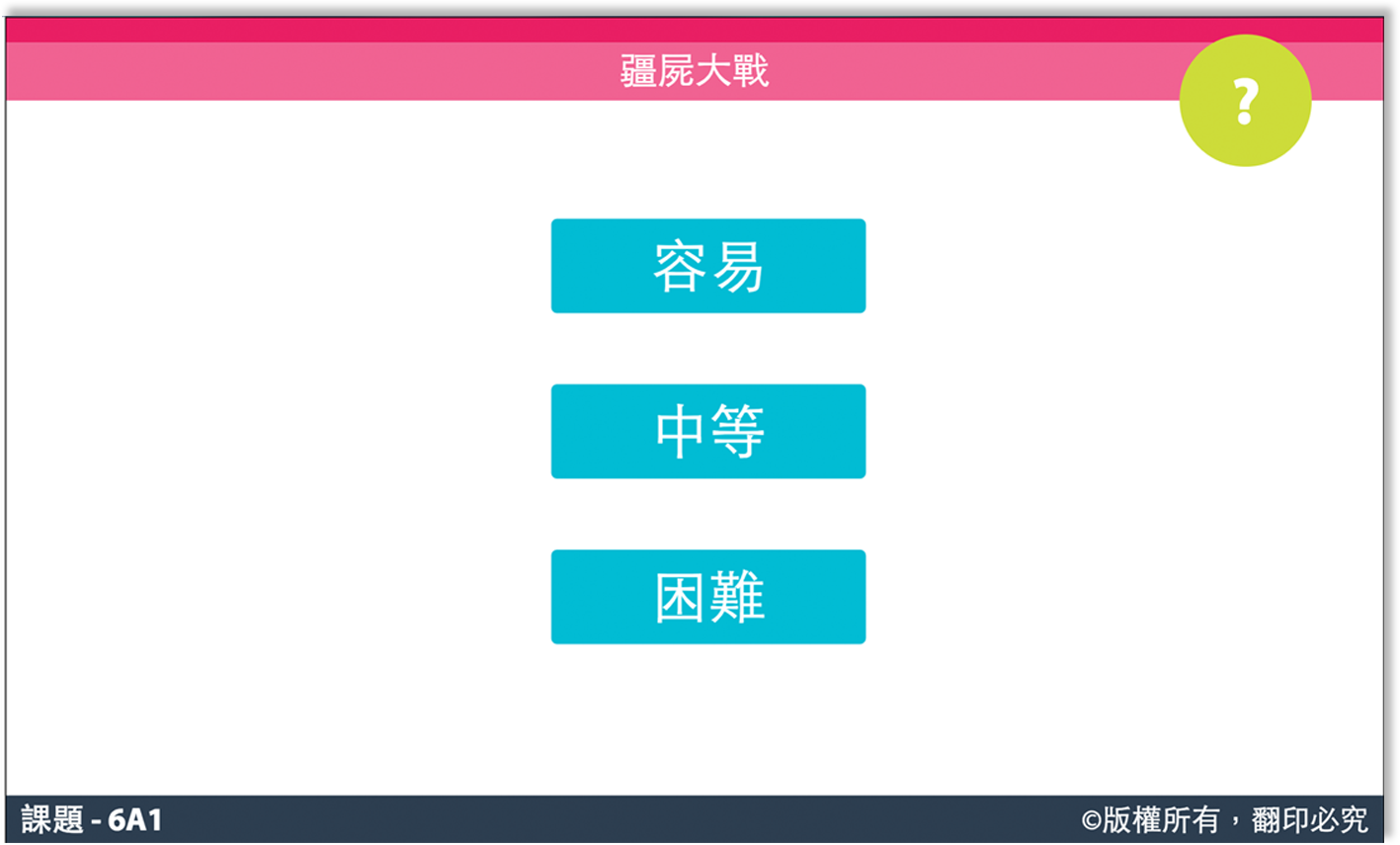
This is the main screen of where the game starts where the player must select the level to play from “Easy”, “Medium” or “Difficult”. Each level will determine how much time and how many problems the player will need to solve in the next stage.

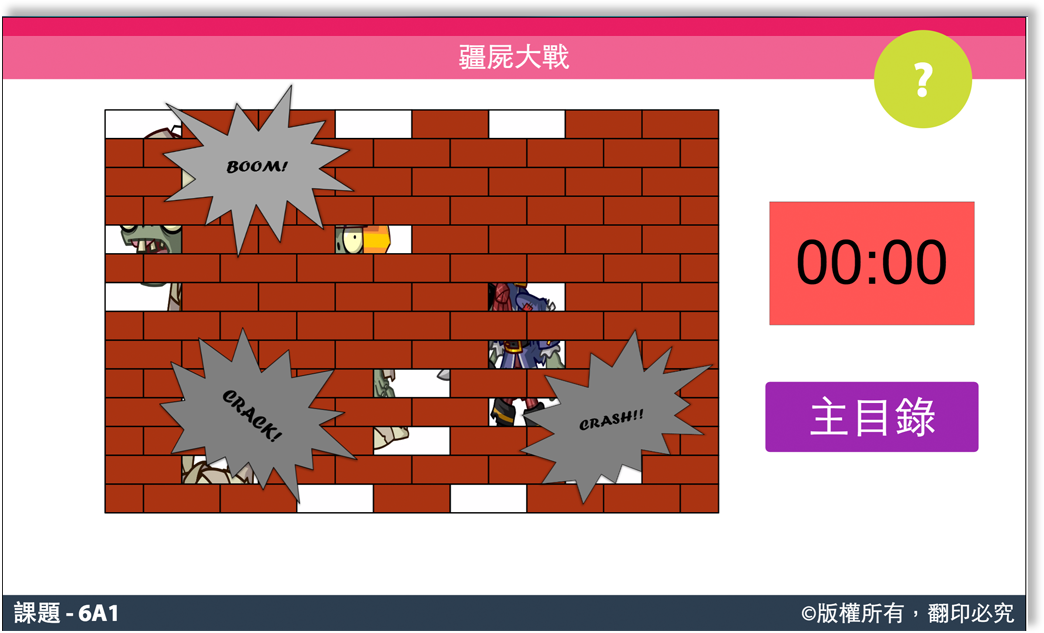
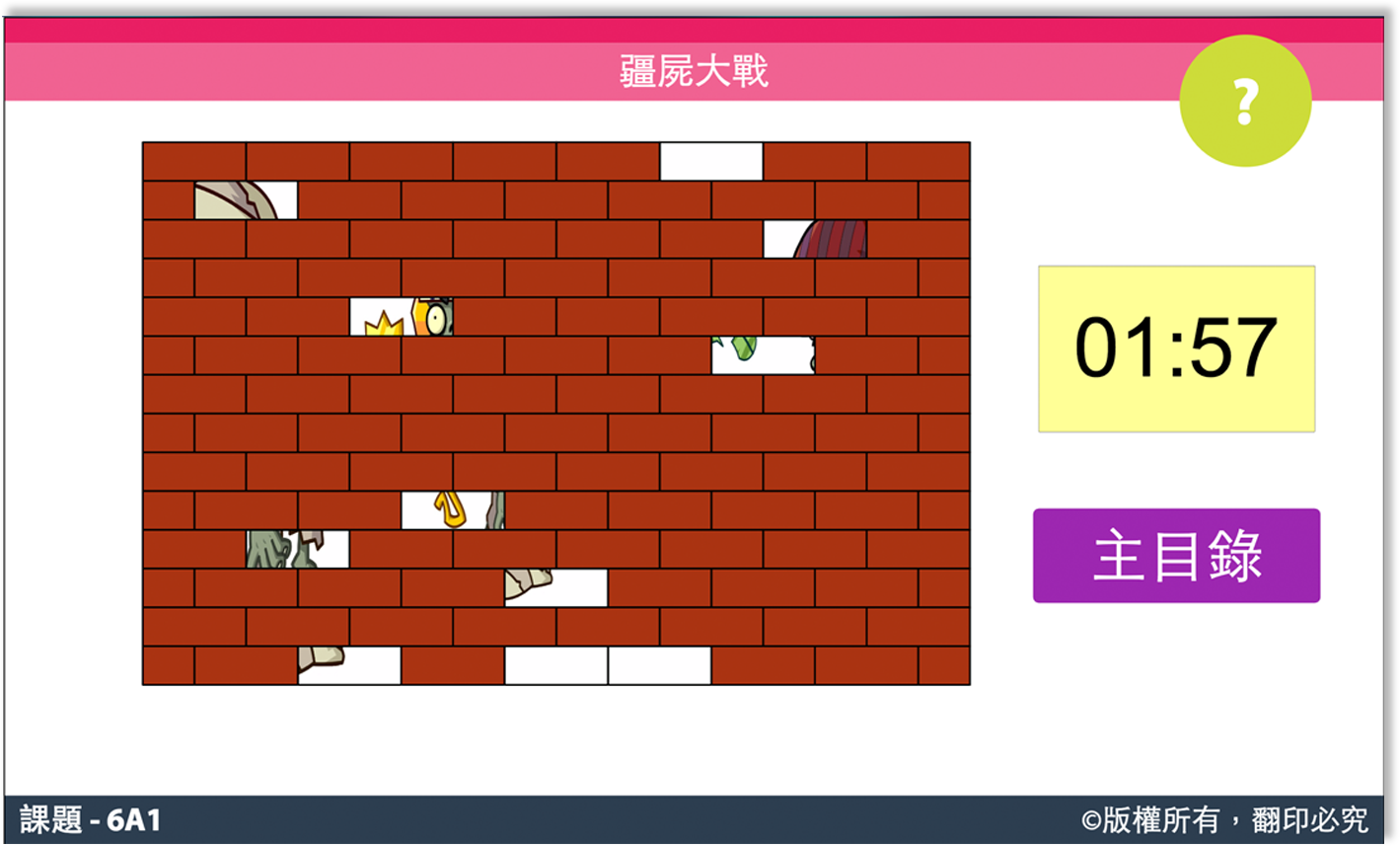
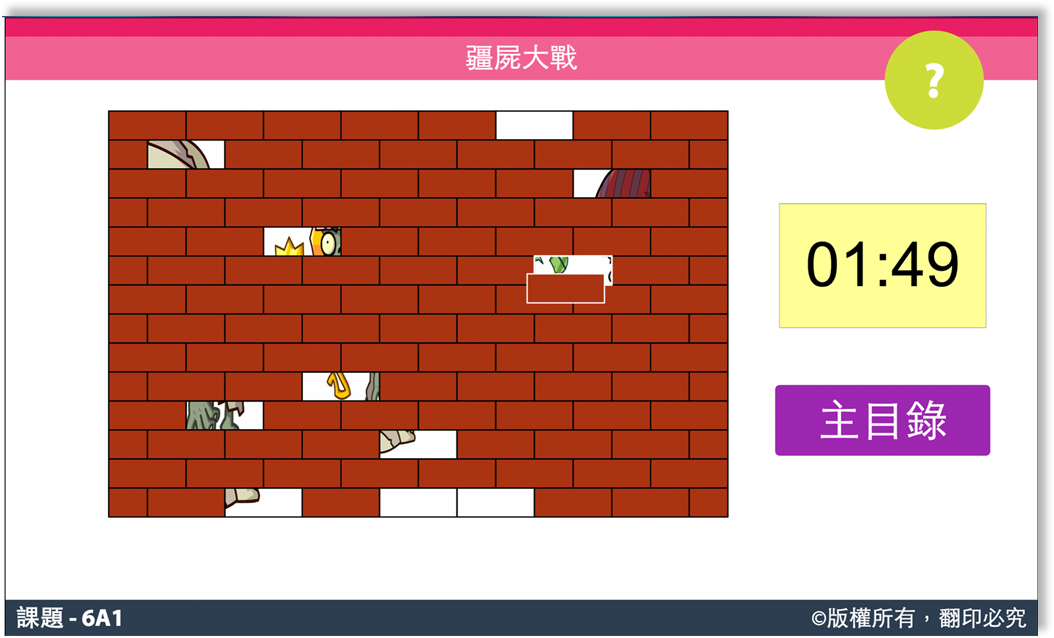
Once the player selects the difficulty level, the game begins by showing a brick wall created on HTML5 canvas. Some bricks are missing in this wall and as the Javascript timer counts down, more bricks go missing in the wall. The player must fill the brick wall in to prevent zombies from breaking it down.


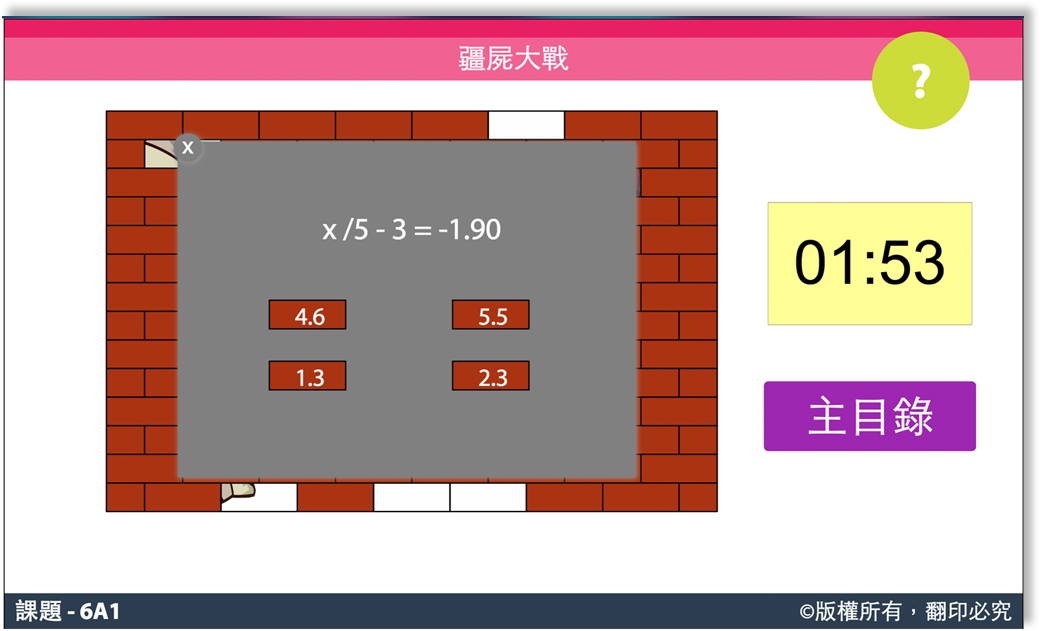
To win, the players need to click on the empty brick slots. A question box will appear showing a mathematical equation which the player must solve by selecting the correct answer brick. The correct answer brick must then be placed into the empty slot to keep the wall intact.
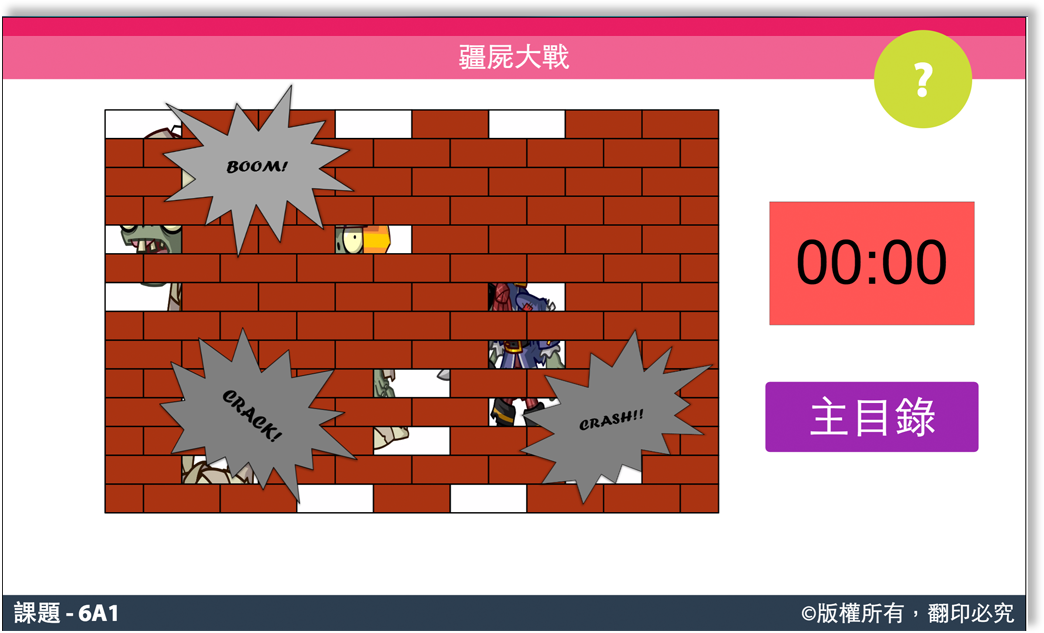
Each correctly placed brick will allow the player more time on the timer while each incorrect brick will deduct time from the timer. If the player cannot fill all the brick wall spaces in time, the wall will collapse with the “zombies” behind it now able to attack.



The game used a combination of elements like a timer that was adjusted according to the players performance. It included responsive bricks built using the HTML5 canvas along with responsive buttons. The game was built to work with different screens with the best adaptability to be for iPads.
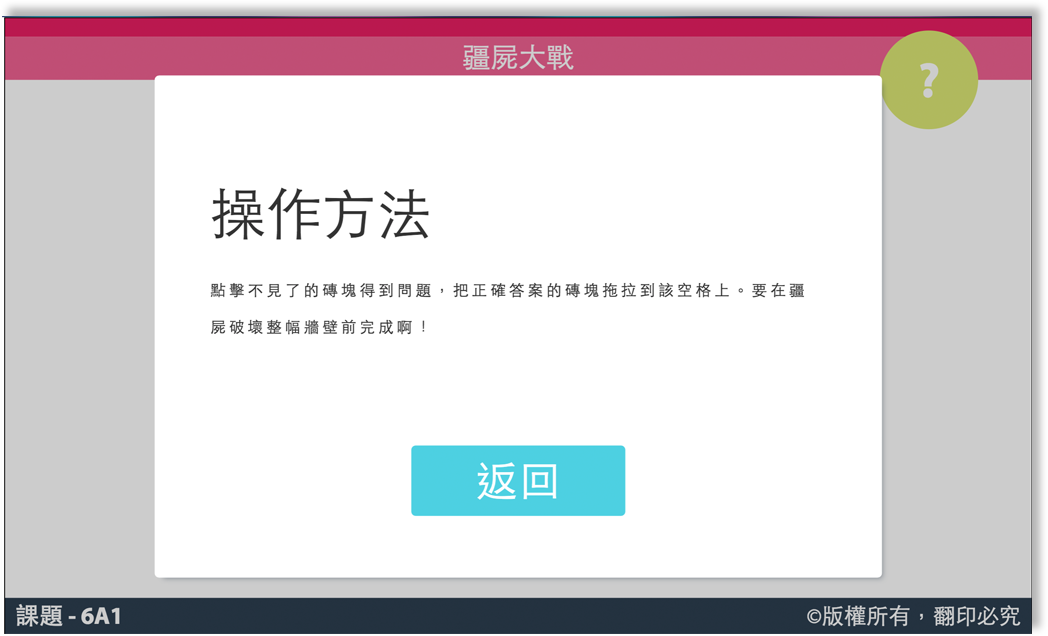
The green question mark button also provided some basic instructions on how to play the game.
In the end it served it’s purpose to teach primary school children how to solve basic math equations and algebra.